Healthy Ride Pittsburgh
Healthy Ride Pittsburgh is a new bike sharing service owned by Pittsburgh Bike Share. A German company, Nextbike, supplies the bikes as well as an app.
There are stations in Downtown Pittsburgh, East Liberty, Shadyside, and Oakland.
“Nextbike” is the app that can be downloaded in order to rent bikes from a smartphone (apple or android). Using the nextbike app, according to online reviews, is far more simple than trying to use the physical kiosk. This image greets users for one second upon opening the app.

Google maps and it’s UX is used. Pinch, drag, and other interface controls are the same.

After tapping on a bike station icon the popup centers on the page and lists the number of bikes at the station as well as when that number was updated.

A Healthy Ride bike while locked into a bike station.
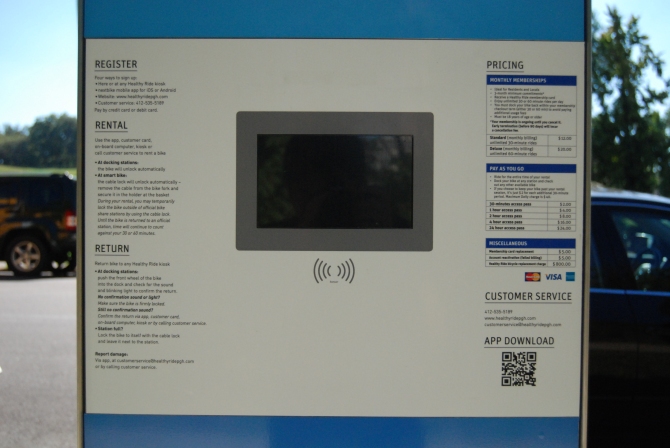
By downloading the app, users can bypass using the kiosk. I didn’t ever use the kiosk when testing the system.
The back of a bike. The number “70309” is the bike’s specific identification number, while the keypad is for using the cable lock.
After registering a profile, including credit card information, this is the initial home and start screen upon opening next bike.
Pulling out of bike was easy for me, no technological or mechanical problems. After tapping “Start new rental” the screen jumps to here.
On the website FAQ, Healthy Ride instructs users to not use the cable locks as the software is faulty, yet, after renting a bike through the app there isn’t any form of notification to warn users. The cable locking device even is the most prominently displayed information on the page, (biggest font, bold) increasing the confusion.
I didn’t see the warning online, so I tested the lock and didn’t experience any problems. The lock discourages theft as even if a thief cut the thinner bike wire, the solid bolt between the spokes would be much more difficult to remove.
A closer look at the cable lock keypad.
While riding the bike:
A user can track their location through an overhead map, but the connection between the physical and digital world isn’t very informative. There are no cues for navigating to a nearby bike station.
Bikes can be returned by pushing the fork of the bike into any locking mechanism at a station. I held the bike in the station locking dock for a few seconds until the lock activated.
Online reviews and community feedback.
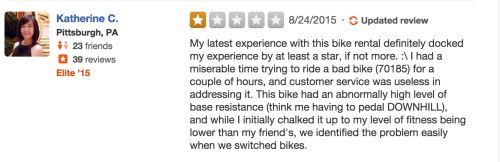
Yelp reviews were primarily negative, although two people did appreciate the feeling of freedom and joy while riding a bike through the streets. Almost all the complaints were about mechanical or technological issues when using the bikes, bike locks, kiosk number pads, or bike station locking mechanisms.
Members of an online community called the “Voice of the Region” were almost entirely negative, although most of the comments didn’t seem to be specific to Healthy Ride and almost all weren’t actual users of the service.
Reddit users were far more supportive of Healthy Ride and also didn’t have any major complaints about the mechanics of the bike. They also noted the popularity of Healthy Ride throughout Pittsburgh.
Sketchbook Process
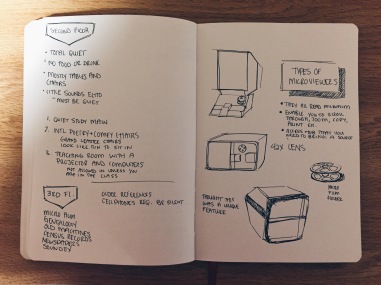
I first looked at the boundaries and constraints of the physical and digital environment.
In order to show an overview of the digital and physical environment of Healthy Ride, I created a storyboard that highlighted which parts of an interaction would be considered digital or physical.
To further my understanding of the environment, I mapped the digital and physical entrances and exits.
I broke down the key variables affecting the system and necessary services required of an average experience using Health Ride. I also recapped my findings from online user reviews.
My personal experience with Healthy Ride was overall positive. The absence of a timer on the bike was worrying as I didn’t want to ride for more than 30 minutes and have to pay another $2. Riding a bike was freeing and I didn’t have any mechanical or digital problems when riding. However, I didn’t navigate to a different bike station or have any time pressure.
I had many new ideas and problems to consider after the in-class critique. The primary questions raised were:
- What would be considered a successful bike sharing system?
- How do you navigate while driving?
- How do you deal with maintaining an even distribution of bikes amongst stations?
- How can other forms of payment besides credit cards be accepted?
- How is illegal activity on bikes dealt with?
- How do you evaluate customer reviews?
- Do you need a smartphone to us this service?
I answered most of these questions in my sketchbook.
While continuing to examine nextbike I decided to pretend as if the mechanical components of the bikes, locks, and stations worked perfectly. I hypothesized that users didn’t report having trouble navigating through the environment because they were too busy being frustrated with the physical aspects of the bikes.

To improve user connection to the digital as well as physical, I added the ability to input a destination into the app.

In investigating ways of mounting a phone on a bike I ran into trouble with how to position the phone on the bike as well how to eliminate camera shake. After initially taping a phone to the handlebars, the camera shook violently, forcing me to reevaluate the viability of mounting a phone onto a bike.
My proposal consisted of creating a navigational app with augmented reality that would complement nextbike.
In creating an augmented reality navigation system for Healthy Ride I hoped to provide a safer, more fun way to receive directions while biking.
Reflection